
テクニカルSEO感覚を鍛えるための「サイト構造トレース」の方法
はじめまして!株式会社エイチームライフデザインでSEOをしている中澤 悠生と申します。
弊社では記事メディアを中心に運営していることもあり、「テクニカルSEOの勉強方法がわからない」という声を耳にすることがあります。
そこで今回は、これからテクニカルSEOを学んでいきたい方に向けて「上位サイトの構造をトレースして、テクニカルSEO感覚を鍛えるトレーニング方法」をご紹介します。
<全体の流れ>
サイト構造をトレースするサイトを選ぶ
ページ種類の洗い出し
対象ページのタグ調査
内部リンクの構造・アンカーテキスト
URL構造
調査結果について周囲からフィードバックをもらう
別ジャンルのサイト構造もトレースする
テクニカルSEOという言葉に含まれる範囲は非常に広いため、まずは身近なサイトの構造がどうなっているのかを調べながら、気になった箇所を深掘っていくことで、知識の幅が少しずつ広がっていくかと思います。
この記事ではタグの種類やインデックスの意味など、SEOの超基本的な内容は含めていません。
記事中の単語がわからない場合は、書籍などで基本知識を得てから、
このドキュメントをお読みいただけますと幸いです。

STEP1.サイト構造をトレースするサイトを選ぶ
今回のトレーニングをするにあたって、まずは上位表示しているサイトからサイト構造をトレースするサイトを選びます。
トレースする対象となるサイトは、カテゴリ名で検索結果の上位に表示されているDB系のサイトがおすすめです。
上位を獲得しているDB系サイトは基本的なサイト設計ができているケースが多く、書籍などで学んだ知識と、実サイトでの活用例を紐づけるのに効果的です。
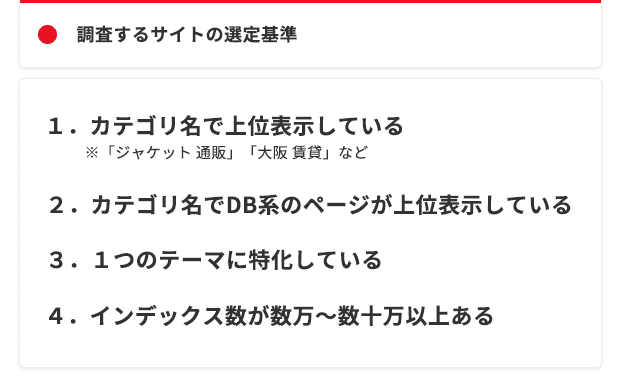
具体的には、以下4つの基準を満たしているサイトを選びましょう。

①は、上位を取れていないサイトをトレースすると、間違った知識を身に着けてしまいやすいため。
②は、記事ページで上位表示しているサイトの場合、記事内容による順位への影響が出やすく、サイト構造の学習とは目的がぶれてしまうため。
③は、複数テーマのサイトは構造が複雑なので、初心者向けではないため。
④は、小規模サイトではカテゴリ構造がなくても成り立っているように見えてしまうため。
実在するサイト名を記載することは避けますが、賃貸情報サイトやグルメ情報サイト、ファッションECサイトの中で、大手・有名どころのサイトを見ていただくのが良いかと思います。
ただ、大手サイトだと数百万ページを超えるほどの規模になるので、
慣れるまでは、サイト内の1カテゴリを選ぶくらいで良いかも知れません……STEP2.ページ種類の洗い出し
対象とするサイトを選んだら、次はサイト上に存在するページの種類を洗い出していきましょう。
サイト上のページ種類ごとに3~5URLほど見つけておくと、次以降のSTEPが進めやすくなります。
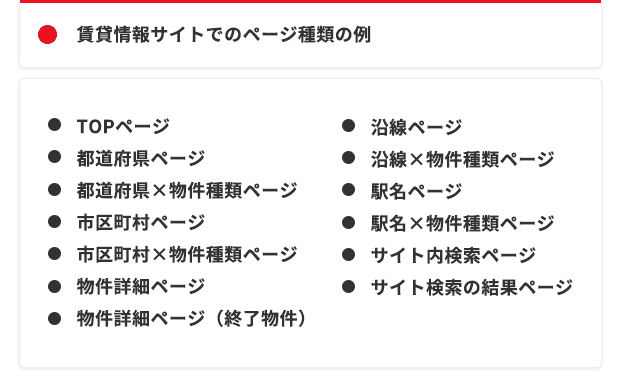
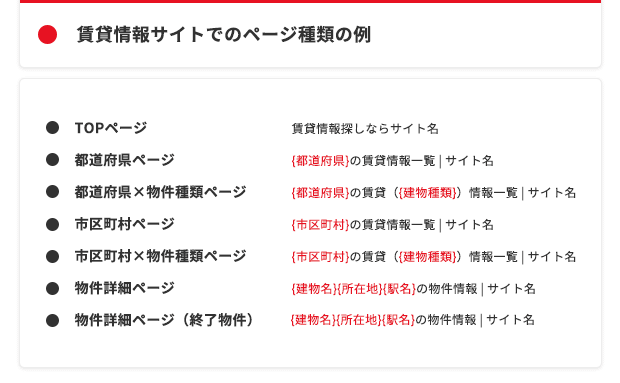
例えば一般的な賃貸情報サイトであれば、以下のようなページが存在するかと思います。

なお、世の中にはサイト構造を調査するためのスクレイピングツールも存在しますが、ページを洗い出す作業は、ツールなしで実施することをおすすめします。
今回の目的はあくまでもトレーニングなので、ブラウザで実際にサイトを訪れるほうが、サイト構造についての感覚を鍛えやすいかと思います。
STEP3.対象ページのタグ調査
ページの種類を洗い出せたら、それぞれのページのタイトルタグや見出しタグなど、主要なタグの仕様を見ていきましょう。
私がサイトを調査する際には、以下の5つのタグから見ていきます。
タイトルタグ
見出しタグ(H1~H2タグ)
Meta Descriptionタグ
Canonicalタグ
Noindexタグ(Meta Robotsタグ)
タイトルタグ
タイトルタグで注視したいポイントは、次の3つ。
①ページで上位表示させたいクエリはどれか
②ページが属するカテゴリはどれか
③1・2の記述ルールはどうなっているか
普段、記事コンテンツを中心としたSEOをされている方には馴染みがないかも知れませんが、規模の大きなDB系サイトの多くは、サイト側で設計した一定のルールに沿ってタイトルタグの文言が決めています。
タグの文言を見ながら「どのようなルールで記述されているのか」を確認していきましょう。
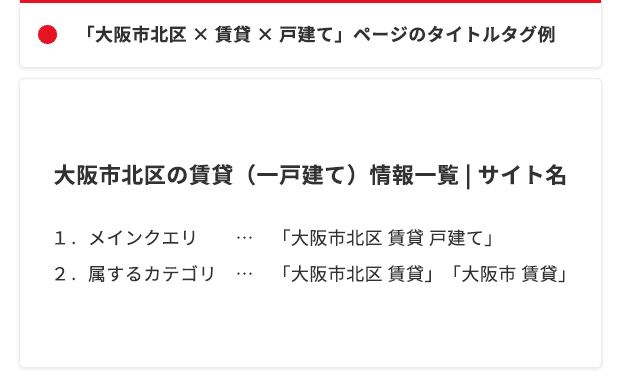
例えば、賃貸情報サイトの「大阪市北区 × 賃貸 × 戸建て」ページのタイトルタグが、以下のように設定されていたとします。
大阪市北区の賃貸(一戸建て)情報一覧 | サイト名このタイトルタグに対して、①ページで上位表示させたいクエリ、②ページが属するカテゴリを考えると、以下が想定されます。

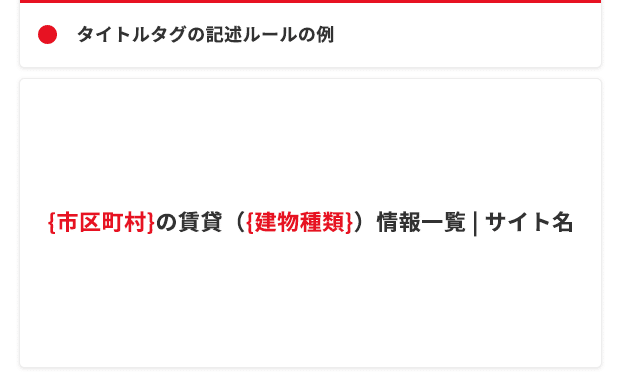
さらにタイトルタグ内の要素を抽象化してみると、③の記述ルールも見えてきます。

この作業を、STEP2で洗い出したすべてのページに対して行っていきましょう。

H1~H2タグ
タイトルタグと同様の基準で、H1~H2タグの調査を行っていきます。
H3タグまで調査を行っても問題ないのですが、工数が膨大になり、恐らくは途中でイヤになってくると思います。
※H2でも大変なので、慣れるまではH1だけでもOKです
タイトルタグと同様に、Excelやスプレッドシート、マインドマップなどに書き出していきましょう。
Meta Descriptionタグ
Meta Descriptionも、タイトルタグやH1~H2タグと同様に調査を行います。
Canonicalタグ
Canonicalタグは、以下2つの観点から調査していきましょう。
自身のURLを参照しているか
別ページを参照している場合は、どのような理由が考えられるか
例えば賃貸情報サイトであれば、単純な「エリア名 × 賃貸」ページだけでなく、「エリア名 × 賃貸 × 物件種類」のように複数要素での掛け合わせページも存在します。
これらのページは特に深く考えなければ、自身のURLに対してCanonicalタグを設置しますよね。
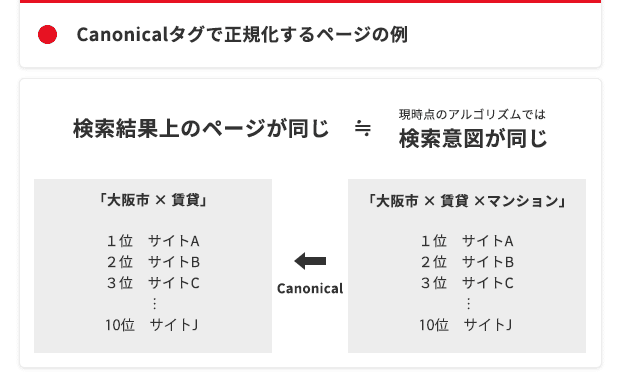
しかしなかには、「大阪市 × 賃貸 × マンション」ページから「大阪市 × 賃貸」ページへ向けて、Canonicalタグを設置しているケースがあります。
「大阪市 × 賃貸 × マンション」と「大阪市 × 賃貸」では、Googleの検索結果に表示されているURLはほぼ同一であり、現時点のアルゴリズムでは「同じ検索意図のクエリ」だと認識されていることがわかります。
そのため、このサイトではどちらか片方のURLだけをGoogle検索結果に表示させるために、Canonicalタグで正規化しているのだろう、という推測が可能です。

大半の人にとって「賃貸で部屋を借りる ≒ マンションorアパートを借りる」なので、
なんとなくイメージできるかと思いますこのように別ページを参照しているURLがあった場合には、ページの内容やGoogleの検索結果なども見ながら、どのような理由が想定されるかを考えてみましょう。
あえて正規化していないページも見つける
SEOの書籍などで「同じ商品の色違いは、Canonicalで1つのURLへ正規化する」という解説を見たことがある方も多いかと思います。
しかし、色違いの商品ページでも、あえて正規化されていないケースも存在します。
色以外のページ内容が同じコンテンツなのであれば、ひとつのURLに正規化するほうがベターです。しかし、それぞれのページに固有のコンテンツがあれば、独立したページとして成り立ちます。
商品の色ごとに豊富なUGCを掲載しているなど、サイトそれぞれの工夫が見られて楽しいポイントなので、ぜひ探してみていただきたいです。
Noindexタグ(Meta Robotsタグ)
規模の大きなDB系のサイトでは、Noindexタグの設置方法にも工夫がされているケースがあります。
サイト内検索の結果ページや、表示件数の少ない(もしくは0件)アーカイブページなどの基本的なNoindexの使い方もあれば、一部のUGCに対してだけNoindexを指定しているケースもあります。
どういった理由でNoindexを指定しているのかを考えながら、各ページを分析してみてください。
STEP4.内部リンクの構造・アンカーテキスト
各ページのタグ状況を調べ終えたら、次は内部リンク構造を見ていきましょう。こちらもページ種類ごとに調査します。
リンク構造を調査する際には、「アンカーテキスト」と「ページ同士の関係性」を把握することが重要です。
例えば、賃貸情報サイトのパンくずリストは以下のような構造になってい
て、規模の大きなエリアページにリンクが集まるように設計されています。
TOP > 大阪府 > 大阪市 > 大阪市北区 > 梅田駅 > 物件詳細それぞれのアンカーテキストには「駅名」や「市区町村名」が含まれており、リンク先のページに対して「駅名 × 賃貸」「市区町村名 × 賃貸」の評価を集めたい意図が見えてきます。
また駅名ページを見ると、「梅田駅」ページから近隣の「大阪駅」ページであったり、梅田駅が存在する「御堂筋線」や「阪急線」だったりと、関連するページへ向けても内部リンクが張り巡らされています。
パンくずリスト
グローバルナビゲーション
物件(商品)の基本情報
ページ下部からの関連リンク
など、ページに存在するパーツごとに、どのようなリンクが設置されているのかを見ていきましょう。
STEP5.URL構造
最後に、URL構造も見ておきましょう。
SEOにおける重要度は下がっていると個人的には感じていますが、さまざまなサイトのURL構造に触れる経験をしておくと、自分自身がイチからサイト設計を行うタイミングで必ず役に立ちます。
例えばファッション系のサイトであれば、商品が属するカテゴリは「ブランド」と「アイテムカテゴリ」という大きく2つの軸にわかれます。
また「ブランド × アイテムカテゴリ」ページも必ず存在するので、それぞれのURLが、どのディレクトリ配下に含まれているのかを確認していきましょう。
そして、どうしてそのディレクトリ構造にしているのかも考えてみてください。

STEP6.調査結果を周囲のメンバーに共有する
STEP5までの調査が終わったら、周囲のメンバーに共有した上で、意見を発散する場を設けましょう。
一人で調査をしていると、どうしても見落としが生まれやすく、またサイト構造の意図についても多角的な視点を持ちづらくなります。
メンバーそれぞれが事前に調査をしておいて、お互いの調査結果を共有しあえると良いですね。
発散で出た意見を整理すれば、1サイト分のトレーニングは終了です。
STEP7.別ジャンルのサイト構造もトレースする
1サイトの調査が終わったら、次は別ジャンルのサイト構造のトレースにも挑戦しましょう。
サイト選びの基準は1サイト目と同じですが、 なるべく1回目とは別ジャンルのサイトを選ぶことをおすすめします。
不動産、ファッション通販、求人、その他のEC、あたりのクエリで調べてみると良さげなサイトが見つかるかと思います。
同じジャンルのサイトを調査すると、似たような調査結果になってしまいやすく、
たぶん飽きてくると思います……この一連の流れを続けていき、3~4サイト目の調査が終わるころには、サイト構造についての感覚はかなり鍛えられているはずです。
業務と関係のないサイト上でも「内部リンクがどうなっているのか」「Canonicalタグはどうなっているのか」などを、 無意識に見てしまう状態になり、このトレーニングの目的は達成です。
まとめ
「テクニカルSEO」という言葉が含める領域はとても広いのですが、まずは今回紹介したようなタグ・サイト構造・リンク構造から学んでいくと、実際の業務にも活かしやすいかと思います。
サイト構造の知識が身についたら、次のような項目から、ぜひご自身が興味をもてる項目を学んでみてください。
リッチリザルトに影響する構造化データマークアップ
基本的なHTMLやCSS、JavaScript
WEBサイトやCMSの仕組み
サイトパフォーマンスの改善(Lighthouse・Core Web Vitals)
クロールの最適化
SPAサイトでのSEO(JavaScript SEO)
リッチリザルトに影響しない構造化データマークアップ
計測や分析まわりの知識


